CID Definition
The structure and appearance of the column item display (CID) can be configured using the CID definition editor. For an explanation of the CID itself please refer to the CID explanation in the common controls section.
There are limitations in the conflict resolution when editing the CID definition. Therefore, if two users are making changes at the same time, work can get overwritten for one of the users depending on the order that they press save. Therefore it is recommended that only one person is editing a definition at a time.
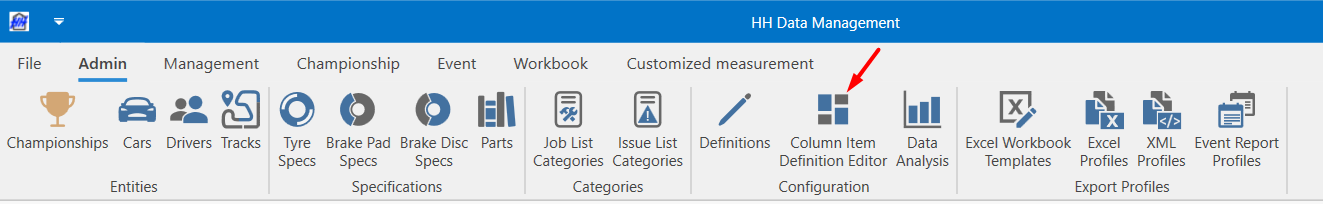
The CID definition editor can be accessed from the Admin Ribbon Bar

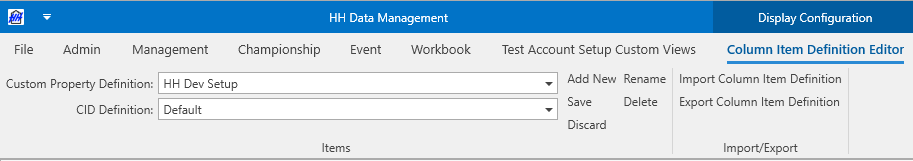
Each CID definition is linked to a definition. The first thing to do when creating or editing a CID definition is to select the definition from the combobox on the ribbon bar:

A definition can have multiple CID definitions, but in most cases a single CID definition is only needed as there are other tools to make sub views.
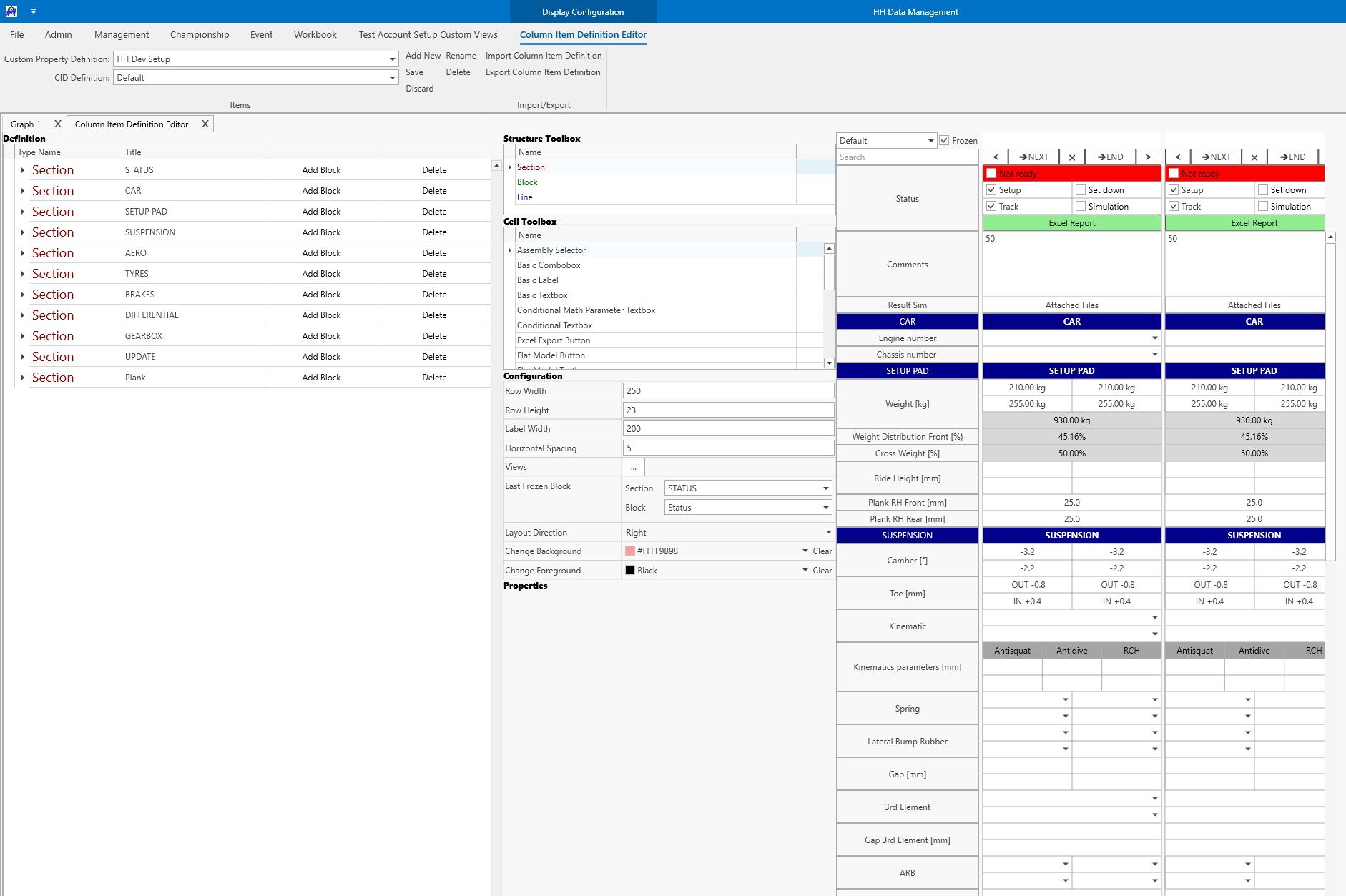
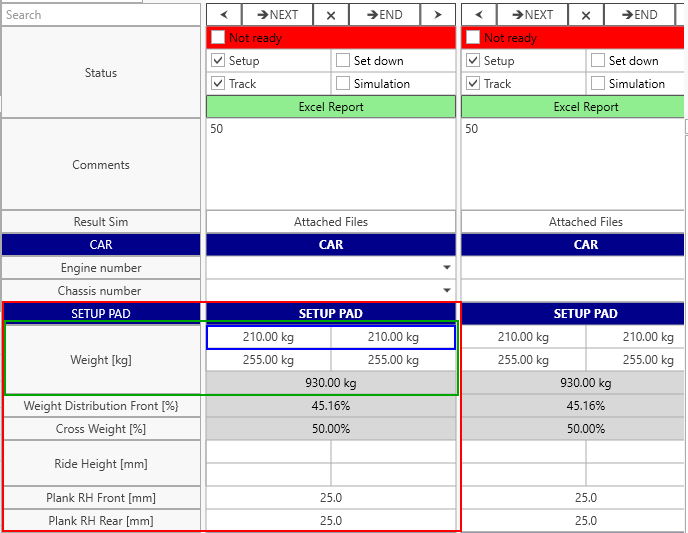
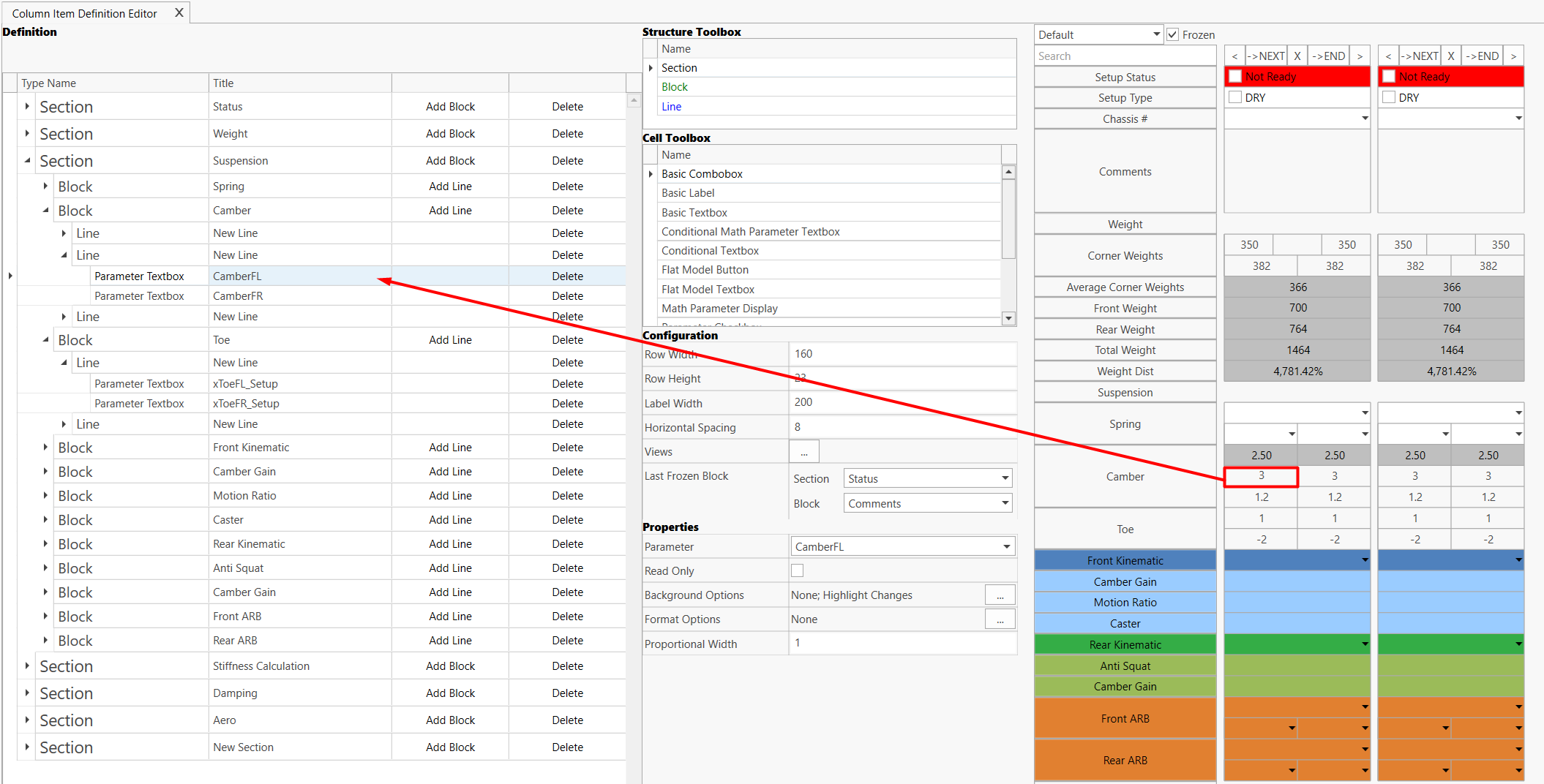
Once a definition and CID definition are selected the CID designer view will be populated.

There are three areas to the screen:
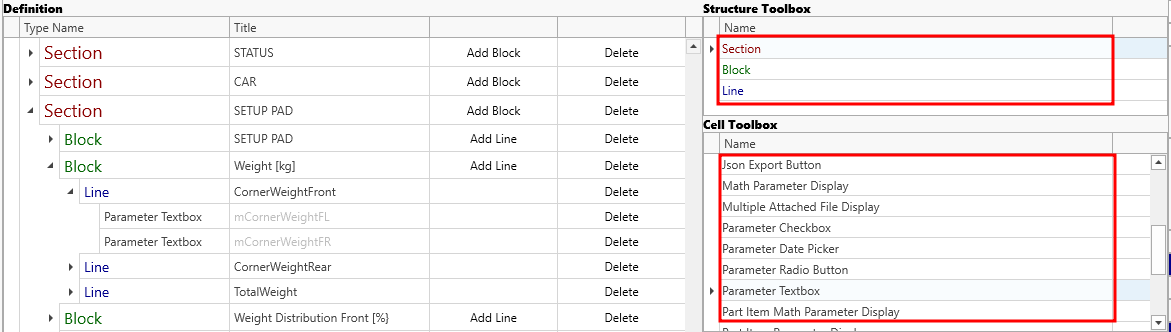
- on the left is the designer area where the structure of the definition is actually edited
- in the center there is the toolbox where items can be dragged from to the designer area to add to the designer, and also some areas to edit the configuration data for each element
- on the right is the preview area where an example of the current definition is shown
Unlike other parts of the software the user must click Save after making changes to the CID to commit them to the database. This is done to make it easier to experiment without impacting other users. When save is clicked and the changes are committed to the database the following things will happen:
- the preview will be updated
- any views that are open that use the current CID definition will be updated with the latest changes
- the changes will be sent to the server and broadcast to all other users on the account, who will also have their open views updated with the latest changes
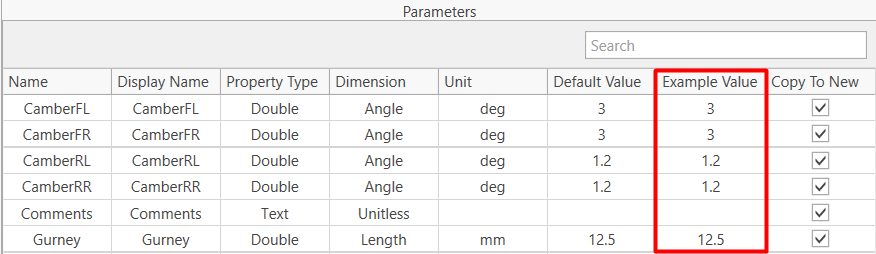
The values shown in the CID in the preview area are populated based on the values in the Example Value of the definition parameters

Structure
The CID definition has four different element types:
- Sections
- Blocks
- Lines
- Cells

Elements can be created primarily by dragging from the toolboxes and dropping on to the designer area:

Elements can only be added to valid parents:
- a section can only be added to the root of the designer
- a block can only be added to a section
- a line can only be added to a block
- a cell can only be added to a line
Elements can be reordered by dragging them to a different location in the designer.
Holding the control key while you drag and existing element will create a copy of the element in the new location rather than moving the original element
Section
Selecting a section in the designer allows the properties to be set.
Block
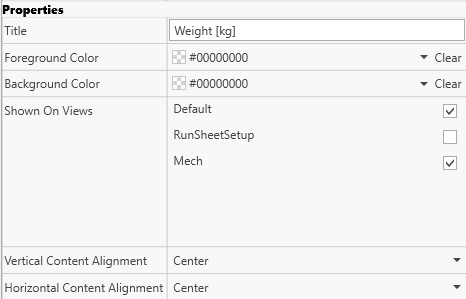
Selecting a block in the designer allows the properties to be set.

The block-level is where the contents of the views are defined.
Line
Selecting a line in the designer allows the properties to be set:
The height of the line can affect the behaviour of certain controls. This is highlighted where applicable for in the cell types section.
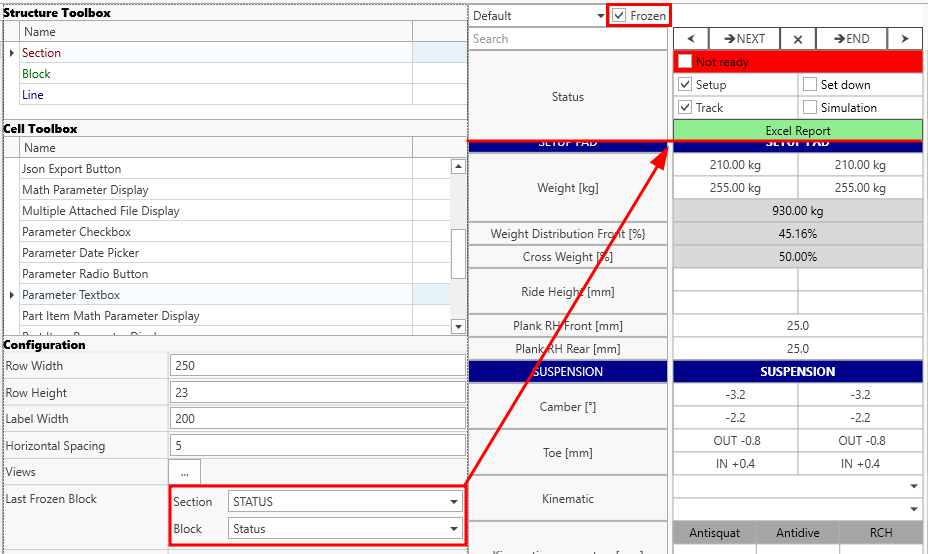
CID configuration
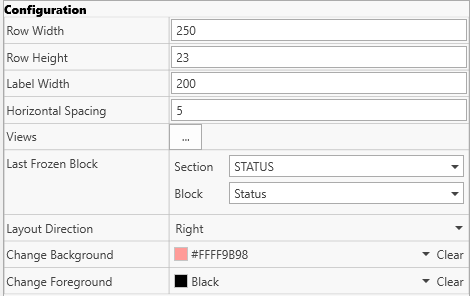
The configuration panel is used to set some high level settings for the CID definition.

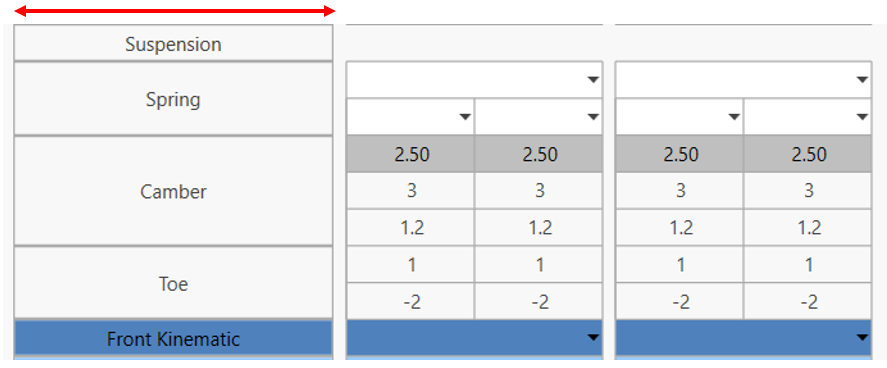
Row width

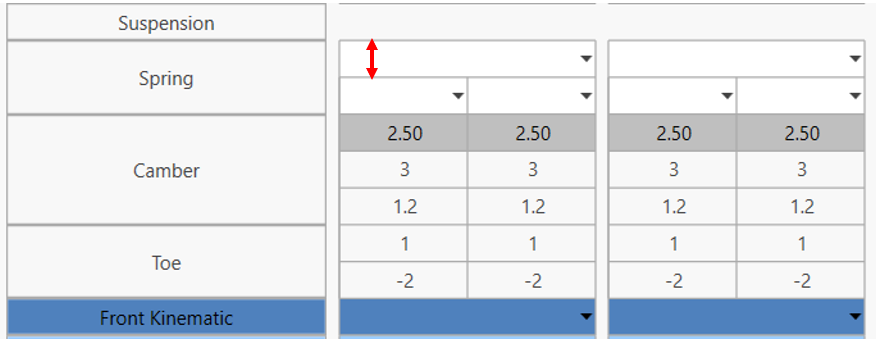
Row height

Label width

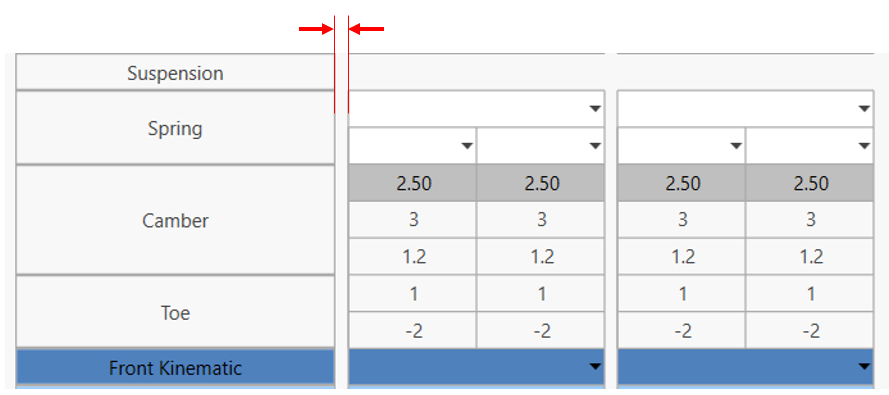
Horizontal spacing

View
Views can be added and removed in the window opened by clicking the ... button. The views can be reordered by dragging and dropping the rows in the table.
Last frozen block
The CID allows for freezing a selected portion of the top of the display. The freezing is done based on the block, and the last frozen block must be selected, meaning that when the CID is frozen the selected block and all blocks above it will be frozen.

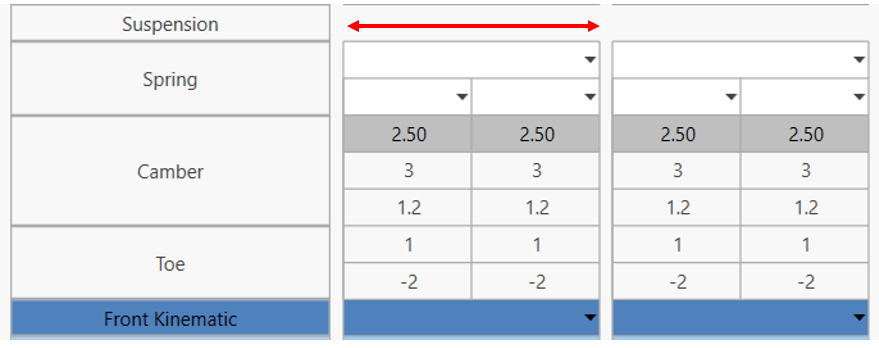
Layout direction
By default the items in the CID are organized left to right based on the underlying collection of items displayed. For example the newest setup would be on the far right. This can be reversed using the layout direction dropdown.
Change background/foreground
By default the CID will highlight changes between values with a red background and black background. These colours can be configured here.
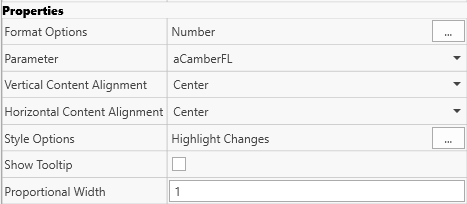
Cell properties
The properties for the CID cells are defined in the panel below the CID configuration. The most common properties that are reused among the different cell types will be explained in this section and the following section will explain all available CID cell types.

Clicking a cell in the preview area will select the cell in the definition

Format options
This option is only available on textbox related cells. Furthermore, where appropriate the option is disabled if it can be detected that the linked parameter is not a numerical type.
Selecting the ... button for the format options opens a window:
There are four options for the format options:
- None: no formatting will be applied to the cell contents
- Number: with this option there will be two further options:
- number of decimals to show
- always show sign: force the
+sign to be shown for positive numbers)
- Lap Time: the value will be formatted in a lap time format, e.g. 1:23.456
- Percent: the value will be formatted as a percent, i.e. 1 would be shown as 100 %. The number of decimal places can also be specified
- Custom: the value can be customized by entering a format string which gives more flexibility. The example in the screenshot,
0.00 kgwould force 2 decimal places and also append the string kg to each value
Style options
Selecting the ... button for the style options opens the style editor window. Please refer to the style settings documentation for an explanation on how the style settings work.
Show tooltip
If this option is selected then a tooltip with the value of the cell will be shown when the mouse is hovered over the cell. This is useful if the content of the cell may be bigger than the space available to the cell.
Proportional width
This setting allows the relative width of all cells in a line to be defined. This value is a weighting and is normalized when the cells in the line are drawn. For example, with two cells in a line and both having a proportional width value of 1 (the default value), they will be drawn with equal widths.
If the cell on the right is now given a proportional width of 2 then it will be twice the size compared the cell on the left.
Cell types
Input Cells
Assembly Iteration Selector
Allows selection of an assembly iteration.
- Linked Parameter
- Display Parameter
- Named Assembly Filter
Basic Combobox
Allows a user to select an option from a list that can be defined by the settings below. An example on how to create a dropdown with the sessions of an event for a setup is shown in brackets. This example assumes a custom property of type Text with the name SelectedSession to be existing in the Setup definition.
- Items Source Binding Path - Source of the list that is displayed in the combobox. (Example: FlatModel.ContextSelection.SelectedEvent.Sessions)
- Selected Value Binding Path - Path to the parameter that should save the selected value. (Example: FlatModel.Strings.SelectedSession)
- Display Member Path - Path to the parameter that is shown in the combobox. It needs to be a parameter linked to the Items Source Binding Path. (Example: Name)
- Value Member Path - Path to the parameter that is saved in the Selected Value Binding Path. It's recommended to pick a parameter that contains unique values, to avoid conflicts. For example it's preferred to use Id vs. Strings.Name, if there is a chance that there are multiple items in the items source that could have the same value for Strings.Name. (Example: Id)
Basic Textbox
Bind to a string defined in a plugin's flat model.
- Text Binding Path
Conditional Math Parameter Textbox
Binds to a math parameter (Linked Math Parameter) and a double custom property (Linked Manual Entry Parameter). If the Linked Manual Entry Parameter has a null value, the Linked Math Parameter is shown.
- Linked Math Parameter - A math parameter on the flat model.
- Linked Manual Entry Parameter - If the user enters a value in the textbox, ignore the Linked Math Parameter and instead bind to this.
Conditional Textbox
Binds to a property defined in a plugin's flat model (Calculated Parameter) and a double property (Linked Manual Entry Parameter) . If the Manual Entry Parameter has a null value, the Calculated Parameter is shown.
- Linked Calculated Parameter - A property on the flat model which is typically updated by a calculation.
- Linked Manual Entry Parameter - If the user enters a value in the textbox, the Conditional Textbox will ignore the Linked Calculated Parameter and instead bind to this.
Flat Model Textbox
Textbox that binds to a property defined in a plugin's flat model.
- Text Binding Path
Named Assembly Selector
Allows selection of a named assembly iteration.
- Linked Parameter
- Display Parameter
Parameter Checkbox
Checkbox that binds to a boolean custom property.
- Linked Parameter
- Is Inverted
- True Text
- False Text
Parameter Date Picker
Date picker that binds to a DateTime custom property.
- Linked Parameter
Parameter Radio Button
Radio button that binds to a double custom property. Values start on the left from zero to # Radio Buttons - 1 on the right.
- Linked Parameter
- Amount Of Radio Buttons
- Gradient Start Color
- Gradient End Color
Parameter Textbox
Binds to a double or string custom property.
- Linked Parameter
Part Item Selector
Allows binding to a part item.
- Linked Parameter
- Display Parameter
- Show All Part Items
Part Selector
Binds to a part custom property.
- Linked Parameter
- Display Parameter
Display Cells
Basic Label
Displays a string.
- Text
Math Parameter Display
Displays the value of a math parameter.
- Linked Math Parameter
Part Item Math Parameter Display
Displays the result from a part item's math parameter.
- Linked Part
- Linked Part Item Math Parameter
- Display Parameter
Part Item Parameter Display
Displays the value of a part item's custom property.
- Linked Part
- Linked Part Item Parameter
- Display Parameter
Part Math Parameter Display
Displays the result from a part math parameter.
- Linked Part Parameter
- Linked Part Math Parameter
- Display Parameter
Part Parameter Display
Displays the value of a part's custom property.
- Linked Part Parameter
- Linked Sub Part Parameter
- Display Parameter
Button Cells
Excel Export Button
Button used to export the flat model based the specified excel export profile.
- Excel Export Profile Name
File Dialog Button
Opens a file/folder browser dialog and saves the selected path(s) as a semi/colon delimited string in the defined linked parameter
- Linked Parameter
- Is Folder Browser - defines if the opened dialog supports in selecting file path(s) or a folder path.
- Extension Filter - This parameter takes only effect if Is Folder Browser is unchecked. Example for text files and all files: "txt files (*.txt)|*.txt|All files (*.*)|*.*". See also here
Flat Model Button
Button that binds to a command on the flat model (defined in a plugin).
- Command Name
Json Export Button
Button used to export the flat model based the specified json export profile.
- Json Export Profile Name
Xml Export Button
Button used to export the flat model based the specified xml export profile.
- Xml Export Profile Name
Attached File Cells
Multiple Attached File Display
Displays files that are attached to this flat model.
- Text
- Attached Files Grouping Name
Single Attached File Display
Displays a file that is attached to this flat model.
- Linked Attached File Name
- Binding Path
- Auto Download